Apa kabar teman2.. selamat sore, siang , pagi, malam, atau kapanpun agan2 semua mengunjungi blog ane yang sederhana ini.
Pada kesempatan kali ini dan untuk yang pertama kalinya ane posting masalah Blogger, info yang akan ane share kali ini adalah sebuah Plugin / widget dari Facebook, Yaitu “ Cara Memasang Kotak Komentar Facebook di Blogspot “ untuk wordpress ntar nyusul.
Widget ini emang udah lama sih.. tapi banyak yang belum bias make ini, karna Ribet masang nya, Script nya kebanyakan, atau scriptnya error.
Nah, widget yang kali ini ane share dijamin 100% ga ribet gan..!
Eiittss.. tunggu dulu, sebelum ke topik pembahasan alangkah baik nya kite siapin dulu bahan2 nya.
Untuk membuat Kotak Komentar Facebook di Blogspot bahan2 Cuma ini.
ü ID aplikasi Dari Facebook developers
ü Script widget nya
ü Udah.. itu doang,, ga usah banyak2..
Bagi teman2 yang belum tau cara mendapatkan APP ID facebook, tenang aja tutorialnya udah ada dibawah..
CARA MEMBUAT APLIKASI FACEBOOK
1. Masuk/login ke Facebook.com
2. Kunjungi url ini: developers.facdbook.com/setup
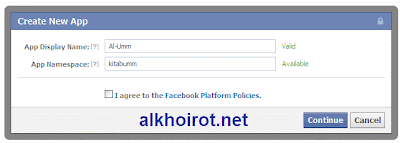
3. Isi kotak yang tersedia sbb:
a. App Display Name: Contoh
b. App Namespace: contohcontoh (minimal 7 karakter)
c. Tanda tik pada "I Agree.."
e. Klik Continue
f. Isi verifikasi kata
e. Klik Submit. Selesai.
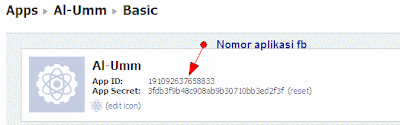
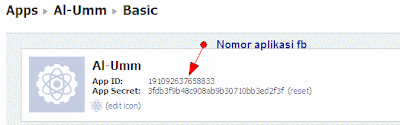
Setelah tulisan "App id" adalah nomor aplikasi id fb Anda. Catat dan simpan nomor App id tersebut di notepad.
Lihat gambar (klik untuk memperbesar).
MENAMBAH/ADD ALAMAT BLOG KE APLIKASI FACEBOOK
Alamat blog/situs harus ditambahkan ke aplikasi yang dibuat. Tanpa itu, akan muncul warning di kotak komentar blog seperti "Warning: the url --- is Unreachable". Berikut cara menambah alamat blog:
1. Masuk/login ke aplikasi Anda yang tadi dibuat. Atau kunjungi link ini: https://developers.facebook.com/apps/nomor-app-id-anda/ (ganti nomor-app-id-anda dengan nomor aplikasi Anda).
2. Klik Edit Settings (kanan atas)
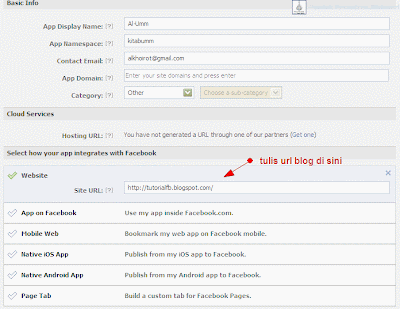
3. Pada "Select how your app integrates with Facebook" -> klik Website (paling atas)
4. Masukkan alamat url blog anda. Contoh, http://www.alkhoirot.net/ (jangan lupa diakhiri dengan garis miring).
5. Klik Save Changes (lihat gambar).
Kalau tutorial diatas udah diikuti dengan benar, langkah selanjutnya untuk memasang kotak komentar facebook di blog tinggal liat aja tutorial dibawah ini.
Cara memasang Kotak Komentar FACEBOOK
Hahaha.. udah pada ngiler ya,, liat screen shot nya.. J
Kalau bener mau ikutin tutorial selanjutnya
- Klik Rancangan
- Login dulu ke blogger
- Edit html
- Jangan lupa “ expand widget template “ dicentang
-
Kalau udah, agan cari kode dibawah ini
<b:includable id='comments' var='post'>
Kalau kesulitan nyari nya, pake CTRL + F biar lebih cepet.
Kalau kode diatas udah ketemu copy kode dibawah ini dan paste dibawah kode TADI
<h4>Facebook Comments</h4>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#appId=YOUR_APP_ID
&xfbml=1"></script>
<fb:comments expr:xid="data:post.id" numposts="10" width="425" publish_feed="true"></fb:comments>
sebelum dimasukkin scriptnya, ganti Dulu
YOUR_APP_ID dengan ID yang udah kamu bikin tadi..

-simpan template
-lihat hasilnya
=selamat mencoba=